[JDBC] 오라클 DB 이용한 로그인(ajax 사용)
2021. 11. 5. 16:32ㆍDB



↓ IdCheck.jsp 파일

<%@ page contentType="text/xml; charset=utf-8" %>
<%@ page language="java" import="java.sql.*"%>
<%
String driver="oracle.jdbc.driver.OracleDriver";
String user="scott";
String pass="tiger";
String dbURL="jdbc:oracle:thin:@localhost:1521:xe";
// (1) 드라이버를 메모리 로딩
Class.forName(driver);
// (2) 연결객체 얻어오기
Connection connection=DriverManager.getConnection(dbURL,user,pass);
// (3) SQL 만들기
String sql = "select * from temp where name=?";
System.out.println(sql);
// (4) 전송객체 얻어오기 (PreparedStatement)
PreparedStatement ps = connection.prepareStatement(sql);
ps.setString(1, request.getParameter("id"));
// (5) 전송
ResultSet rs = ps.executeQuery();
// (6) 결과 받아 처리
String result="NO";
if (rs.next()){
result = "YES";
}
// (7) 닫기
ps.close();
connection.close();
out.print(result);
%>
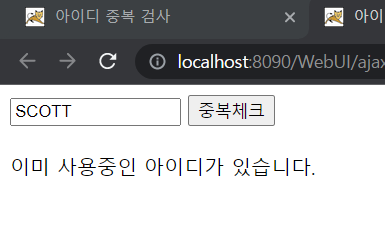
↓ IdForm.jsp 파일

$.ajax() 메서드
- type: 데이터를 전송할 방식을 설정(get/post)
- data: 서버로 전송할 데이터를 지정
- dataType: 서버에서 받아올 데이터를 어떤 형태로 해석할 것인지(xml, json, html, script) 선택할 수 있음
- url: 데이터를 전송할 페이지를 설정
- success: Ajax로 통신이 정상적으로 이루어지면 실행되는 이벤트
- error: Ajax로 통신에 실패했을 때 실행되는 이벤트
- contentType: 'application/x-www-form-urlencoded; charset=UTF-8' : 한글처리
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> 아이디 중복 검사 </title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){ //DOM ready
$('#id_check').click(function(){
$.ajax({
type: 'get',
data: {id : $('.userinput').val()},
url : 'IdCheck.jsp',
dataType: 'text',
success : function(data) {
if(data.trim() == 'YES'){
$('#idmessage').text('이미 사용중인 아이디가 있습니다.');
$('#idmessage').show()
}else {
$('#idmessage').text('사용가능한 아이디가 있습니다.');
$('#idmessage').show()
}
}
})
})
})
</script>
</head>
<body>
<input name="id" type="text" class="userinput" size="15" />
<button type="button" id="id_check">중복체크</button><br/><br/>
<div id="idmessage" style="display:none;"></div>
</body>
</html>


'DB' 카테고리의 다른 글
| [마리아DB] SQL 기본 (0) | 2021.11.21 |
|---|---|
| inner join/outer join (0) | 2021.11.18 |
| [오라클] 시퀀스 (0) | 2021.11.08 |
| 데이터베이스 연결순서 (0) | 2021.11.08 |
| [오라클] 포트설정하기/계정 생성하기 (0) | 2021.11.06 |