[내장객체]_배열객체
2021. 8. 31. 17:22ㆍjavascript
1. var 참조변수 = new Array( );
- 여러 개의 데이터를 하나의 저장소에 저장하는 배열 객체
- var 참조변수 = new Array(값1, 값2..값n);
- var 참조변수 = [값1, 값2..값n];


2. 배열객체에 저장된 객체 불러오기
document.write(arr[0], "<br>");
document.write(arr[1], "<br>");
document.write(arr[2], "<br>");for(var i = 0; i < arr.length; i++) {
document.write(arr[i], "<br>");
}for(i in arr) {
document.write(arr[i], "<br>");
}
3. 배열객체의 메서드

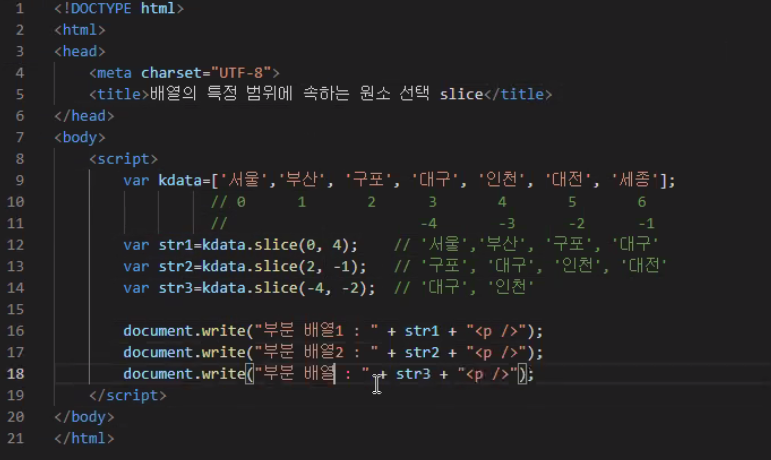
4. slice 메서드 예시(특정 범위에 속하는 원소만 선택하여 배열 생성 )

5. splice 메서드 예시(원하는 위치에 배열 원소의 추가 또는 제거 )
-인수가 1개인 경우 지정한 인덱스부터 배열의 맨끝요소까지 삭제
-인수가 2개인 경우 지정한 인덱스, 삭제할 요소의 개수
-인수가 3개 이상인 경우 지정한 인덱스, 삭제할 요소의 개수, 추가할 새로운 요소


6. join 메서드 예시

7. sort 메서드 예시

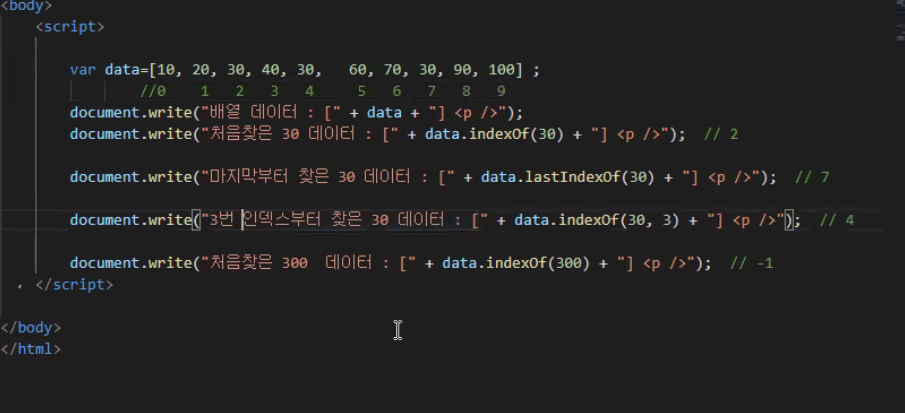
8. indexOf 메서드 예시
배열의 데이터를 검색하여 인덱스 위치를 반환
• indexOf 메소드: 검색 시작 위치를 지정할 수 있음 • lastIndexOf 메소드: 배열의 맨 마지막 원소부터 검색 시작

9. 연관배열

10. 2차원 배열

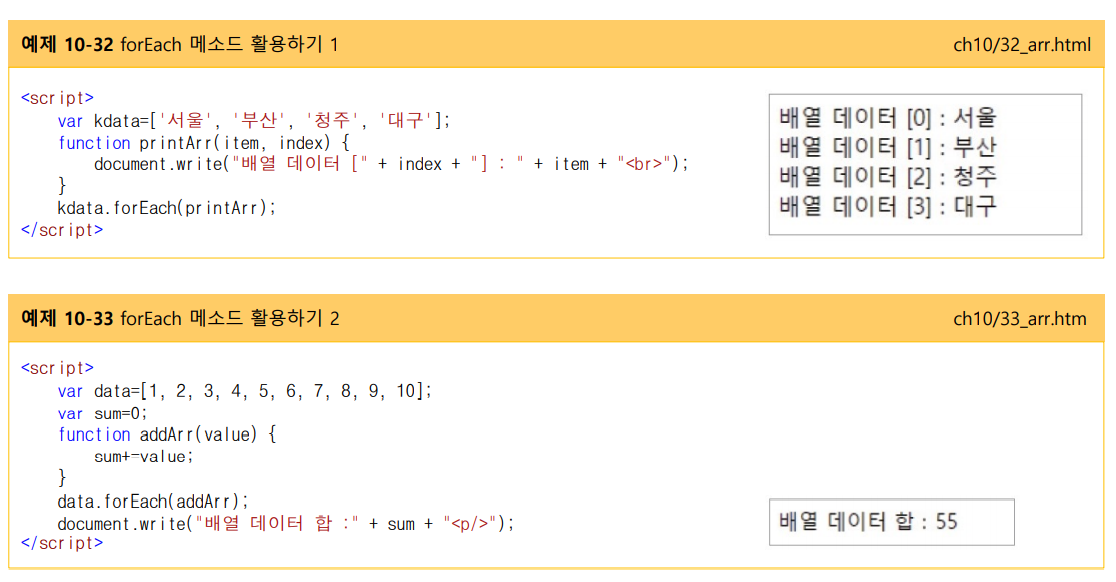
11. forEach 메서드(배열을 반복하며 저장된 데이터를 조회)

12. push & pop 메서드 예시

13. Shift & unshift 메서드 예시

'javascript' 카테고리의 다른 글
| [브라우저객체]_window객체 (0) | 2021.08.31 |
|---|---|
| [내장객체]_문자열객체 (0) | 2021.08.31 |
| [내장객체]_날짜객체 (0) | 2021.08.31 |
| 반복문 (0) | 2021.08.30 |
| 내부 스크립트 외부로 분리하기 (0) | 2021.08.30 |